
Wireframe (2/3)
En el post anterior ya vimos los objetivos del ‘wireframe’ como método para diseñar una web y los motivos que lo hacen tan útil. Pero, ¿cómo llevarlo a cabo?
El esquema de trabajo es el siguiente:
Mapa web: Es la red de links que habrá en la página. Conviene tener un buen desarrollo de contenidos, con toda la información, para facilitar que los apartados estén bien definidos y agrupados.
Estructura: Consiste en la elección del tipo de retícula para la distribución del espacio. Esto debe hacerse siguiendo un patrón estético y funcional. Se distingue aquí la disposición de menús, cabecera, barras de navegación, etc.
Flujo: Tráfico y movimientos generados al navegar. Es importante para detectar posibles errores a tiempo. Crea atajos para facilitar la accesibilidad del público al contenido.
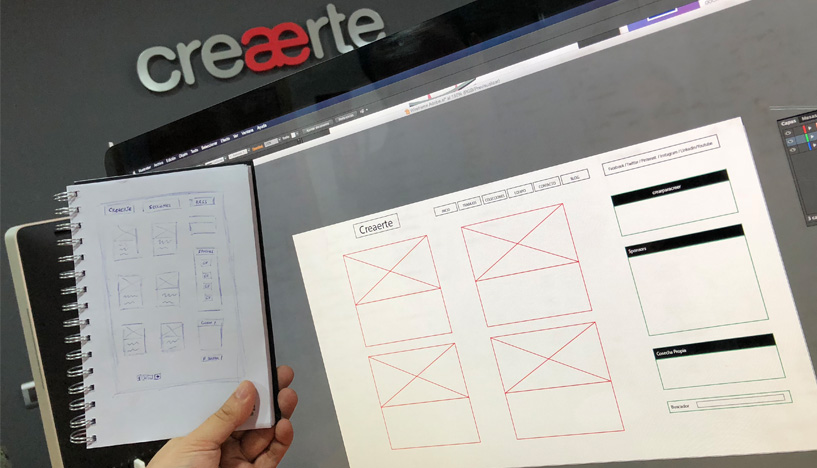
En Creaerte sabemos que existen varios programas y aplicaciones online para ayudarnos en este proceso, aunque la mejor manera de comenzar es haciendo un boceto en una libreta antes de diseñarlo en el ordenador.
¡El diseño web también necesita lápiz y papel!


